网页设计师认证:如何把握好移动用户体验
网页设计师认证:如何把握好移动用户体验, 网页设计师认证觉得越来越多的产品设计都选择遵循移动优先。原因很简单:我们生活在一个手机无处不在的世界。但这并不总是常
深圳网站建设公司 帮助企业提升网站形象,彰显公司实力,PC+手机+微信+小程序
【模板网站的价格】国际域名+阿里1G空间+备案 一条龙服务
【定制网站的功能】SEO精准营销系统+城市分站+W3C标准
【营销网站的效果】重长尾,重优化,提权重,扩收录,提排名
【量身订制的设计】据据需求量身定制。设计到满意为止
【专属VIP的服务】24RX365 为您提供1对1的专属VIP服务
网页设计师认证觉得越来越多的产品设计都选择遵循移动优先。原因很简单:我们生活在一个手机无处不在的世界。但这并不总是常态。
目前,网页设计师认证们正面临着在很小的屏幕设计中展示大量信息的挑战。除此之外,设计师还必须熟悉市场上不断涌现的各种移动设备结构(如曲面屏、异形屏等)。
尽管如此,也不要被这些表象所迷惑,认为手机设计非常困难。其实不必过分忧虑,小编已经做了相关调查。并结合自身的经验和研究结果,列出了一些简单的技巧和技术来方便大家在下一个移动设计项目中使用。让我们一起来看看吧!
1.保持主要操作的可访问性
确保主要操作的可访问性可以让尽可能多的人使用你的产品。保持“Design for Everyone”的理念,重要的是要考虑人们手持移动设备的不同方式。
人们手持移动设备的三种主要方式(如下图所示),设计师的目标就是据此设计主要动作,使它们位于用户手指的操作区域内。
2.考虑可读性
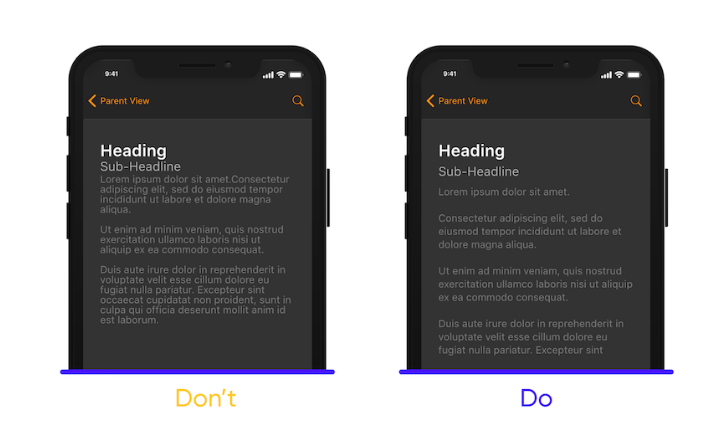
与PC端相比,移动设备的屏幕更小,因此在小型移动用户界面上容纳大量信息可能具有挑战性。只有良好的可读性与其他设计元素相结合,才能提供了出色的用户体验。

3.避免长滚动问题
在阅读大段文字时,长滚动是让用户集中注意力的好方法。然而研究表明,在其他情况下(例如:当提示用户完成任务时),用户滚动得越多,就越容易失去兴趣或感到沮丧。
在这种情况下,建议使用具有“点击展开”功能的卡片对复杂内容进行收纳,或通过将任务分解为几个屏幕,并使屏幕尽可能短。
4.字体类型和大小
不同的字体可以唤起用户不同的情感,同时提供易读性。字体选择不当也会破坏设计,这就是大多数设计师会在选择正确的字体上花费很多时间的原因。在谈到字体时,请记住以下几个重要提示:
字体:选择一种适合多种尺寸和权重的字体,以保证每种尺寸的可读性和可用性。
字体大小:使用清晰的字体大小。苹果和谷歌推荐至少使用11号字体,这样用户可以在不缩放的情况下以正常的观看距离阅读。
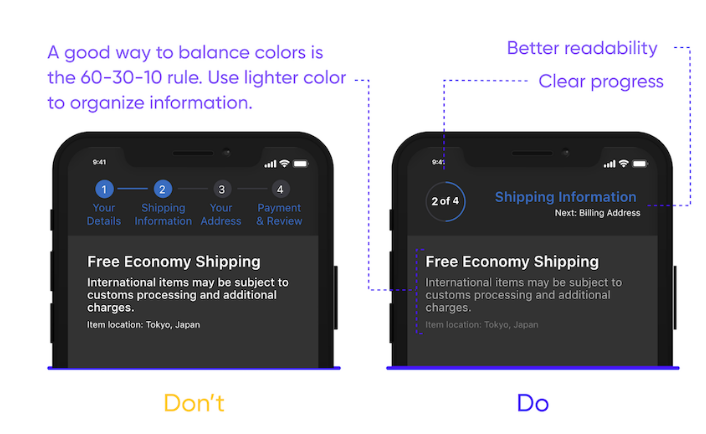
颜色对比度:使用对比度检查来预防字体和背景之间产生的颜色问题。另外,应用60-30-10规则,该规则是保持颜色平衡的理想比例。
5.留出足够的间距和填充

图片源于网络、侵删
小屏幕设计并不一定意味着你只能使用更小的文本或更少的空间。尽量不要让文本或其他元素重叠,通过增加行高或元素间距来提高易读性。
另外,还要记住,新技术每天都在涌现,作为一个设计师,紧跟潮流是很重要的。例如,弯曲的手机屏幕意味着将填充增加几个像素的内边距,以避免不必要的接触(建议设备使用大约16pt的最小填充)。
6.设计友好的触摸按钮
由于手机触摸控制很小,经常会发生意外的点击。为了避免这种痛点,需要创建至少10-12毫米(40px)的控件,这样用户就可以用手指精确地点击它们了。
为了帮助你理解这条建议的重要性,不妨想想你在手机中看到的广告。在广告中,按钮通常很小,不容易被发现,并且很难触及。当然,这些CTA的目的是防止我们都讨厌的意外接触。
7.保持标签栏干净清晰
标签栏是每个应用程序的一部分,这意味着你在设计它们的时候应该非常小心。现在不是发挥创造力的时候!
设计干净清晰的标签栏,并尽可能命名所有标签,以获得更好的用户体验。只有当你110%确信用户会很容易地识别和理解你的标签时,再使用图标表达。如果图标是必需的,那么它们的结构应该尽可能简单,不要设计或多的选项和层级。
8.使用常见的导航条
尝试对导航菜单使用标准组件,如iOS选项卡栏或Android导航抽屉。不要试图重新发明一些新的导航条。用户熟悉这些常见模式,因此你的应用程序对他们来说将会更加直观。这也适用于在这些平台上设计其他不同的元素。
后记
请记住,每次你完成设计时,无论你遵循了什么规则,或者它在你的眼中有多好,都应该执行可用性测试。网页设计师认证希望本篇文章能够为大家带来一定的帮助,一定要将这些技巧应用实践,否则你很快就会忘记它们!
| 我们的服务 | |
| 企业网站建设 | 企业网站建设,企业网站设计,中小企业网站制作,企业官网建设公司 |
| 营销型网站建设 | 营销网站建设,营销型网站设计制作,营销网站系统,SEO系统,关键词轻松上首页 |
| 品牌网站建设 | 品牌网站建设,企业网站网站设计,品牌网站开发,高端品牌网站制作,企业品牌官网建设 |
| 外贸网站建设 | 专业英文网站建设,中英文网站的建站,外贸网站定制开发全球访问快,能快速排名谷歌第一页 |
| 响应式网站建设 | 响应式网站建设,H5 html5设计,制作响应式网页,响应式建站 |
| 商城网站建设 | 购物网站平台 电商商城建站 网购网站建设 购物商城网站建设 大型商城网站开发 |
| 小程序开发 | 微信公众号开发,微信开发,微信小程序开发,微信公共号二次开发,微信公共平台开发 |
| PHP定制开发 | PHP开发,php系统开发,PHP定制功能开发,PHP应用程序开发,Web应用开发 |

| 套餐 | 展示版 | 营销版 | 外贸版 |
| 价格 | 1800.00元-4800.00元 | 4800.00元-9800.00元 | 3800.00元-9800.00元 |
| 对象 | 内容相对较少、追求性价比的用户 | 对网站整体设计、优化、有要求的用户 | 品牌型外贸网站建设、有网络营销需求和长远的网络营销计划的用户 |
| 域名 | 国际顶级域名 | 国际顶级域名 | 国际顶级域名 |
| 空间 | 500M | 2000M | 3000M |
| 功能 | 17项功能 | 19项功能+营销策划+1个营销页 | 21项功能+营销策划+3个营销页 |
| 兼容 | PC+移动 | pc+移动 | pc+移动 |
| 流量 | 不限 | 不限 | 不限 |
| 页面 | 不限 | 不限 | 不限 |
| 周期 | 25天 | 30天 | 40天 |
| 备案 | 国外 | 国外 | 国外 |
| 系统 | 展示系统 | 营销系统 | 外贸系统 |
| 套餐 | 1800元套餐:无设计,手工前端(指定样式或仿制网站) | 4800元套餐:定制设计+手工前端 | 3800元套餐:定制设计+网页邮件询盘 |
| 2800元套餐:定制设计+站内优化 | 6800元套餐:定制设计+手工前端+三合一端+站内优化 | 6800元套餐:定制设计+网页邮件询盘+三合一端 | |
| 4800元套餐:定制设计+手工前端+站内优化+三合一端+微信网站 | 9800元套餐:定制设计+手工前端+三合一端+站内优化+城市分站 | 9800元套餐: 定制设计+网页邮件询盘+三合一端+专题分站 | |
| 默认是自适应(手机+电脑二套代码)。响应式一套代码二端用不利于收录与优化。可根据用户要求做成响应式 | |||
| 功能配置 | |||
| 功能 | 17项功能 | 19项功能 | 21项功能 |
| 1个营销落地页 | 3个营销落地页 | ||
| 1 | 定制型页面设计 | 定制型页面设计 | 定制型页面设计 |
| 2 | 后台管理系统 | 后台管理系统 | 后台管理系统 |
| 3 | 自定义二级菜单 | 自定义二级菜单 | 自定义二级菜单 |
| 4 | Baner设计 | Baner设计 | Baner设计 |
| 5 | 首次内容添加 | 首次内容添加 | 首次内容添加 |
| 6 | SEO配置 | SEO配置 | SEO配置 |
| 7 | 站内搜索 | 站内搜索 | 站内搜索 |
| 8 | 友情链接 | 友情链接 | 友情链接 |
| 9 | 在线客服 | 在线客服 | 在线客服 |
| 10 | 统计分析 | 统计分析 | 统计分析 |
| 11 | 网站地图 | 网站地图 | 网站地图 |
| 12 | 网站定期备份 | 网站定期备份 | 网站定期备份 |
| 13 | 社区分享营销 | 社区分享营销 | 社区分享营销 |
| 14 | 登陆日志 | 登陆日志 | 登陆日志 |
| 15 | https安全 | https安全 | https安全 |
| 16 | 管理员角色管理 | 管理员角色管理 | 管理员角色管理 |
| 17 | 网页询盘系统 | 网页询盘系统 | 网页询盘系统 |
| 18 | 定时更新 | 定时更新 | |
| 19 | 页面访问权限设置 | 页面访问权限设置 | |
| 20 | 地区专题页 | ||
| 21 | 行业专题页 | ||

版权所有:深圳市网商在线科技有限公司
友情链接: