网页设计柔和色调使用的好处
网页设计柔和色调使用的好处, 网页中的柔和色调 的使用,不止是近来的趋势,这是一项设计师使用多年的技巧,用来创造有冲击力的视觉效果。 当你听到“柔和”一词,
深圳网站建设公司 帮助企业提升网站形象,彰显公司实力,PC+手机+微信+小程序
【模板网站的价格】国际域名+阿里1G空间+备案 一条龙服务
【定制网站的功能】SEO精准营销系统+城市分站+W3C标准
【营销网站的效果】重长尾,重优化,提权重,扩收录,提排名
【量身订制的设计】据据需求量身定制。设计到满意为止
【专属VIP的服务】24RX365 为您提供1对1的专属VIP服务
网页中的柔和色调 的使用,不止是近来的趋势,这是一项设计师使用多年的技巧,用来创造有冲击力的视觉效果。
当你听到“柔和”一词,想到的可能是淡粉色、淡蓝色、淡黄色,不过这种配色远不止这些颜色。柔和并不一定要感觉像新生儿一样。通过某些适当的方式,配合其他元素,这些色调也可以相当鲜明。
下面我们从优秀的案例网站出发,了解10种在网页设计中运用柔和色调的方法。
1、柔和的照片
照片上的柔和遮罩层,或是在恰当的光照环境中拍摄的照片,可以成为精妙绝伦的网站背景。照片的色调越淡雅,设计师就有越多的区域可以放置其他元素。
使用柔和的照片同样有助于与其他元素产生反差,比如logo或按钮。请注意Solasie的logo与柔和色调的照片搭配得多么完美。这种思想也能突出幽灵按钮。
2、柔和的背景色
柔和的背景色是个好主意,使用多种颜色却不会咄咄逼人。由于柔和色调更加淡雅,画布上可以使用更大面积的颜色,却不会感觉太强烈。
处理柔和背景色的一个常见的趋势,就是像Dear Mum这样,使用单色调的配色方案,对一种颜色进行深浅变化。单色调能够与白色的文字元素产生美妙的视觉对比。搭配合适的字体,这种技巧也能打造时髦的现代感。

3、鲜明的柔和色
尽管你通常不会把“鲜明”和“柔和”相提并论,这类配色可以帮你创造出大胆的设计。因为柔和色容易退居幕后,所以如果你要在它附近有所动作,这是非常棒的选择。
Marie Catrib’s在这方面做得很好。这里的柔和色相当鲜明,但似乎没有喧宾夺主,你能看到这个从色块层探出头偷瞄的女人。鲜明的柔和色帮助你发现并聚焦在图片上,完全柔和的背景冲击力就会稍显逊色。
4、柔和色调营造氛围
你希望网站的访客产生怎样的感觉?柔和色很擅长营造平静、放松、缓和的感觉。如果这些情绪可以描述你的网站或公司,它或许就是正确的选择。
Sweez做得很棒,通过颜色创造了这样的情感链接。图中的一切都带着淡雅柔和的色调。它让你想到坐在安静平和的地方,享受一杯温暖美妙的卡布奇诺。看见没,这种简单的色彩多么有效。
5、柔和色的插画
柔和色也是插画的绝佳选择。运用这种色彩理念创造出令用户驻足观赏的作品。
柔和色调的插画,将带有某种平静的绘画作品与色彩结合起来。它让绘画的运用出人意料。
6、与柔和色产生对比
柔和色并不一定要凭空创造。它是一种很好地与其他设计元素产生对比的手段。
Kinder Fotografie在这方面做得非常好,运用了柔和色和明亮的照片、文字。设计中的柔和色部分包含了大量小细节,但你首先看到的儿童照片和文字“smiles”。然后用户才开始注意这些精致的细节。
7、柔和色的导航
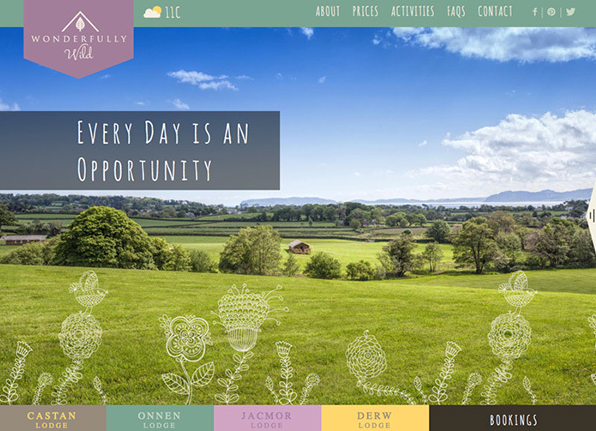
柔和色调也是创造优秀导航的手段。通常情况,设计师会给网站设计黑白色的导航条,但彩色在这里也有用武之地。
柔和色可以作为导航的手段,是因为它们避让了其他部分的设计。比如,Wonderfully Wild中,用户最先看见照片并做出反应。导航元素与主要内容融合地很好,但由于颜色的选用,它并没有妨碍主要视觉内容。
8、扁平化设计中的柔和色调
我们今天看到的柔和色调大多都没有采用扁平化设计。设计师们喜欢的各种亮色,都变成了扁平设计兴起之初那些超级亮色的淡雅版。
在扁平化设计项目中使用柔和色调,好处是颜色仍然保有相同的感觉和整体外观,这种方式却不会为了吸引注意而过于压迫用户。在网站中运用柔和色与扁平风格色彩,更容易通过颜色引导用户到屏幕的特定区域,或是强调重要的文字元素。

8、柔和色文字
设计师们不止是在图片和背景上使用柔和色调。这种配色风格也可以运用在文字上。(虽然这会很微妙)
柔和色最好以粗大字体的方式使用,与更加朴实的背景相衬来创造鲜明对比。使用带有粗描边的大字体,可以确保屏幕上有更多柔和色。这个概念通常用于少量的字母或文字组合,不适用于正文。
9、柔和色调的界面元素
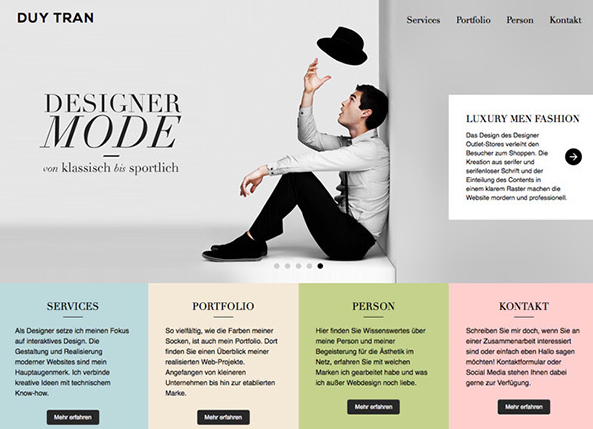
将柔和色用作界面元素的一部分,是个有趣的概念。这是扁平设计理念孕育出的又一个“花样”,按钮和其他元素可以使用柔和色。
Duy Tran的网站中,每块柔和色区域实际上是个超大的按钮。这些柔和色告诉用户哪块是哪块,让每个都易于点击(或触摸)。这些色调很突出,因为与极简的主图区域形成鲜明对比。(轮播图中的每一张与这些柔和色调的按钮区别开)
结论
使用柔和色的关键,在于让它看起来清新,而不是褪色。将柔和色调与你期望的深色、更鲜明的图片或白色元素对比搭配,有助于创造带有冲击力的柔和配色。
柔和色调天生就带有令人放松和冷静的理念。网页设计时使用这种配色方案对你有利。要牢记颜色与整体设计的其余部分如何相互影响。
| 我们的服务 | |
| 企业网站建设 | 企业网站建设,企业网站设计,中小企业网站制作,企业官网建设公司 |
| 营销型网站建设 | 营销网站建设,营销型网站设计制作,营销网站系统,SEO系统,关键词轻松上首页 |
| 品牌网站建设 | 品牌网站建设,企业网站网站设计,品牌网站开发,高端品牌网站制作,企业品牌官网建设 |
| 外贸网站建设 | 专业英文网站建设,中英文网站的建站,外贸网站定制开发全球访问快,能快速排名谷歌第一页 |
| 响应式网站建设 | 响应式网站建设,H5 html5设计,制作响应式网页,响应式建站 |
| 商城网站建设 | 购物网站平台 电商商城建站 网购网站建设 购物商城网站建设 大型商城网站开发 |
| 小程序开发 | 微信公众号开发,微信开发,微信小程序开发,微信公共号二次开发,微信公共平台开发 |
| PHP定制开发 | PHP开发,php系统开发,PHP定制功能开发,PHP应用程序开发,Web应用开发 |

| 为什么选我们 | |
| 1.专业靠普 | 9年专注于企业网站建设,网站设计定制开发 |
| 2.经验丰富 | 技术都是5年以上网站开发经验团队 |
| 3.实力保障 | 为客户提供更全面的网站建设及网络营销服务 |
| 4.网站设计 | 专业设计团队,设计到满意为止 |
| 5.尊享售后 | 专业售后人员跟踪,24X7技术支持 |
| 6.性价比高 | 同样的产品比价格,同样的价格比服务 |
| 7.个性定制 | 界面UI设计,前端开发,程序定制。代托管。代更新,交付源码 |
| 8.正规公司 | 实体公司,提供正规普通发票 |

版权所有:深圳市网商在线科技有限公司
友情链接: