margin与padding区别 css间距样式
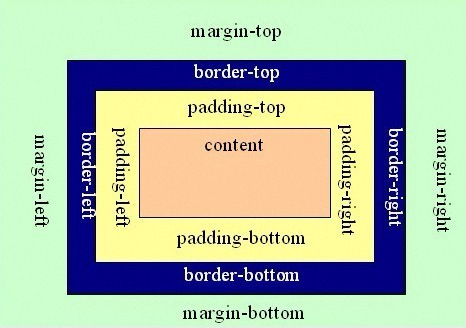
margin与padding区别,rargin是层或容器到外面的距离.padding是容器到内部容器的距离.margin向外.padding向内.能用padding的地方尽量不用margin因为margin在ie6下会产生双倍边距
rargin是层或容器到外面的距离.padding是容器到内部容器的距离.margin向外.padding向内.能用padding的地方尽量不用margin因为margin在ie6下会产生双倍边距
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。
margin-bottom:20px;
margin-top:20px;
margin-left:20px;
margin-right:20px;
padding-top:1rem;
padding-bottom:1rem;
padding-left:3rem;
padding-right:3rem;
单位:电脑端用px;手机用rem;


版权所有:深圳市网商在线科技有限公司
友情链接: